Tips:当你看到这个提示的时候,说明当前的文章是由原emlog博客系统搬迁至此的,文章发布时间已过于久远,编排和内容不一定完整,还请谅解`
用 CSS3 绘制 iPhone 手机
日期:2017-7-3 阿珏 css 浏览:1825 次 评论:1 条
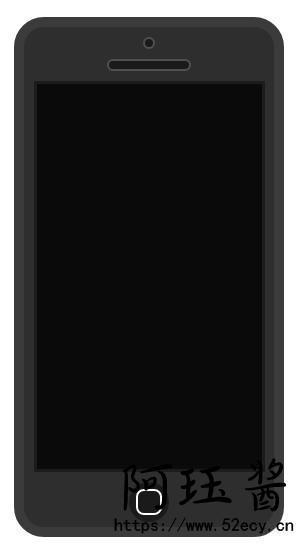
先上效果图,先睹为快。(这绝对不是一张图片。恩~这话怎么怪怪的~)
不要问我 iPhone 几 ,因为我也不知道,没用过,你懂得。

css 样式部分#
#phone{
width:250px;
height:500px;
background-color:#2E2E2E;
border:10px solid #3B3B3B;
margin:100px auto;
border-radius:30px;/*设置div元素的圆角边框*/
}
#camera{
width:8px;
height:8px;
background-color:#1A1A1A;
border-radius:50%;
border:2px solid #505050;
margin:10px auto;/*距离上边距10px 左右居中*/
}
#receiver{
width:80px;
height:8px;
border:2px solid #505050;
margin:10px auto;
border-radius:10px;
background-color:#1A1A1A;
}
#screen{
width:225px;
height:385px;
background-color:#0A0A0A;
border:3px solid #1C1C1C;
margin:10px auto;
}
#btn{
width:40px;
height:40px;
background:#1A1A1A;
border-radius:50%; /*当宽高相同时,则为圆*/
margin:10px auto;
}
/*:before 选择器在被选元素的内容前面插入内容。*/
#btn:before{
width:22px;
height:22px;
border:2px solid white;
border-radius:30%;
content:""; /*即使插入的内容为空也需要写,否则不显示*/
display:inline-block;
margin-top:7px;
margin-left:7px;
}
HTML 部分#
<div id="phone">
<div id="camera"></div><!-- 摄像头部分-->
<div id="receiver"></div><!--听筒部分-->
<div id="screen"></div><!--屏幕部分-->
<div id="btn"></div><!--按钮部分-->
</div>
晚些我又加了点玩意上去
点击 Home 键可以让手机亮屏,5 秒后又再次熄灭屏幕
亮屏状态的效果图,当然中间那张是图片了 (我手机)

JavaScript 部分#
在按钮部分的 div 处绑定 onclick 事件,调用下面的函数;
var btn_obj = document.getElementById("screen");
function btn(){
btn_obj.style.background = "url(1.jpg)";
btn_obj.style.backgroundSize = "225px 385px";
setTimeout("black()",5000);
}
function black(){
btn_obj.style.background = "none";
btn_obj.style.backgroundColor = "#0A0A0A";
}
网友评论:
不朽千秋 3 年前 (2018-05-19)
话说 emlog 文章那不是可以搞 html 代码的么?可以做个预览 [#aru_53]